Role
I was responsible for designing the UX and copy for this new feature. I worked closely with the Product Manager, mobile, web, and backend teams to deliver a minimum viable feature (MVF).
2 Week Timeline
While Novastone has a Kanban agile working method this new feature was done in a Scrum-like manner - timeboxed by a hard deadline to set up our SaaS model for our first client at the end of 2 weeks.
Brief Summary
Design an MVF to that enables users to register their mobile device and access their workspace via the Novastone app.
The Result
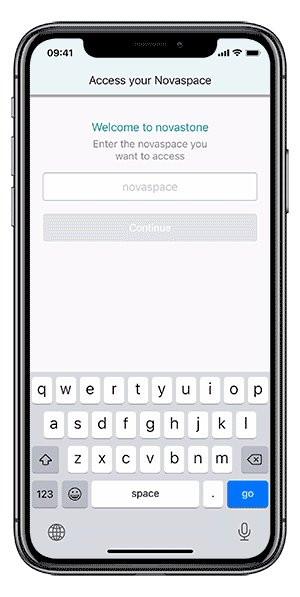
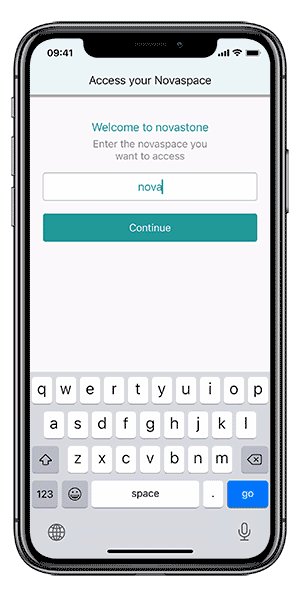
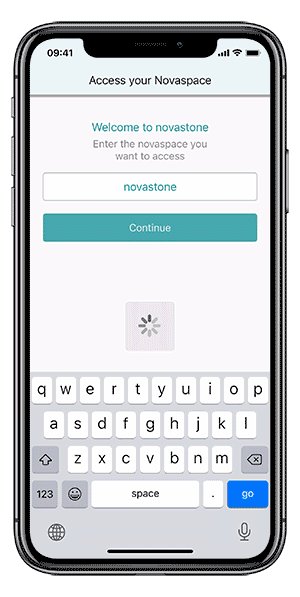
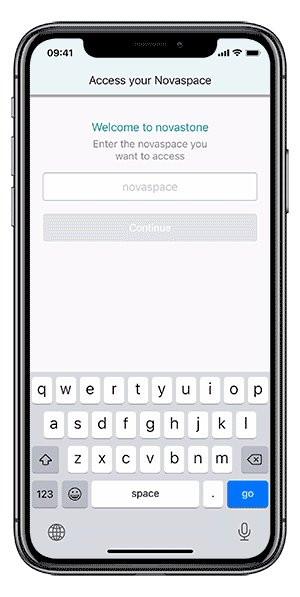
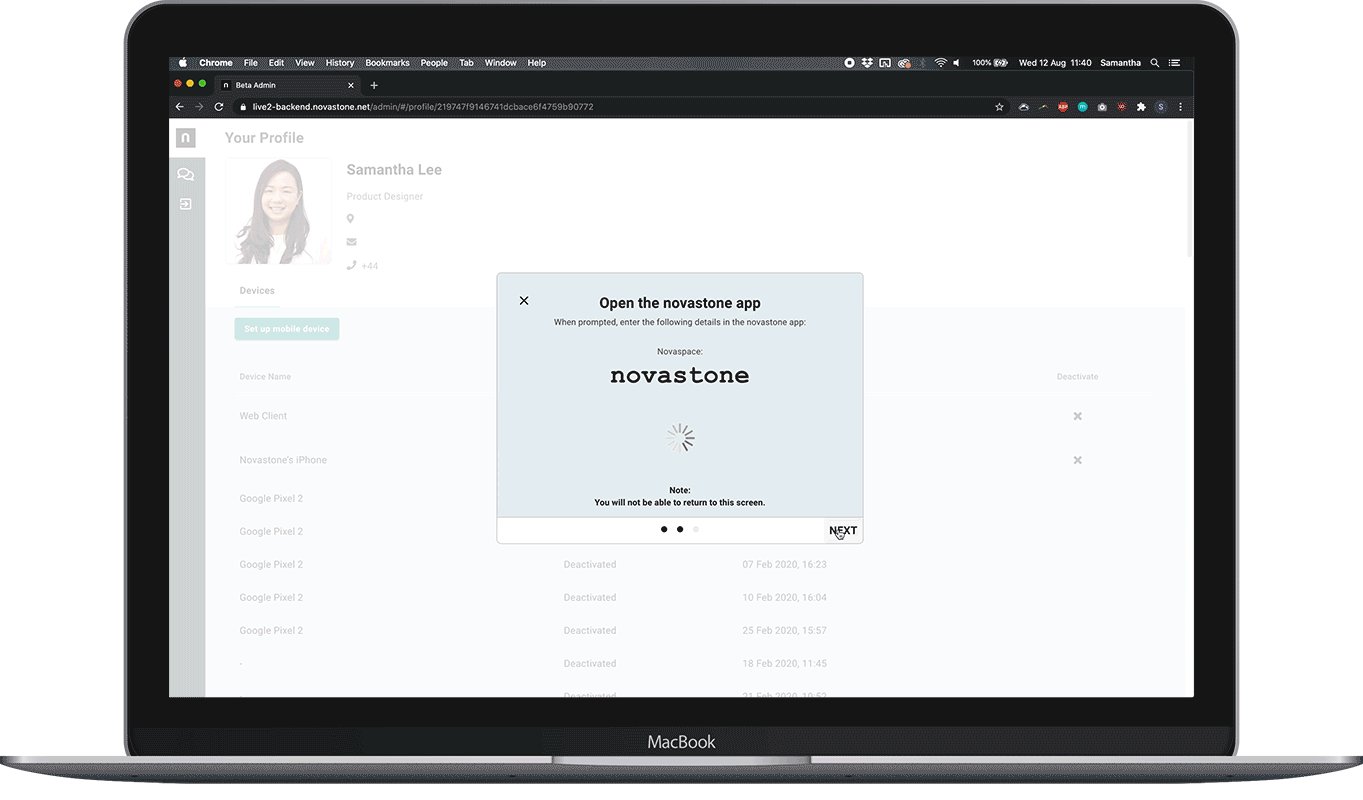
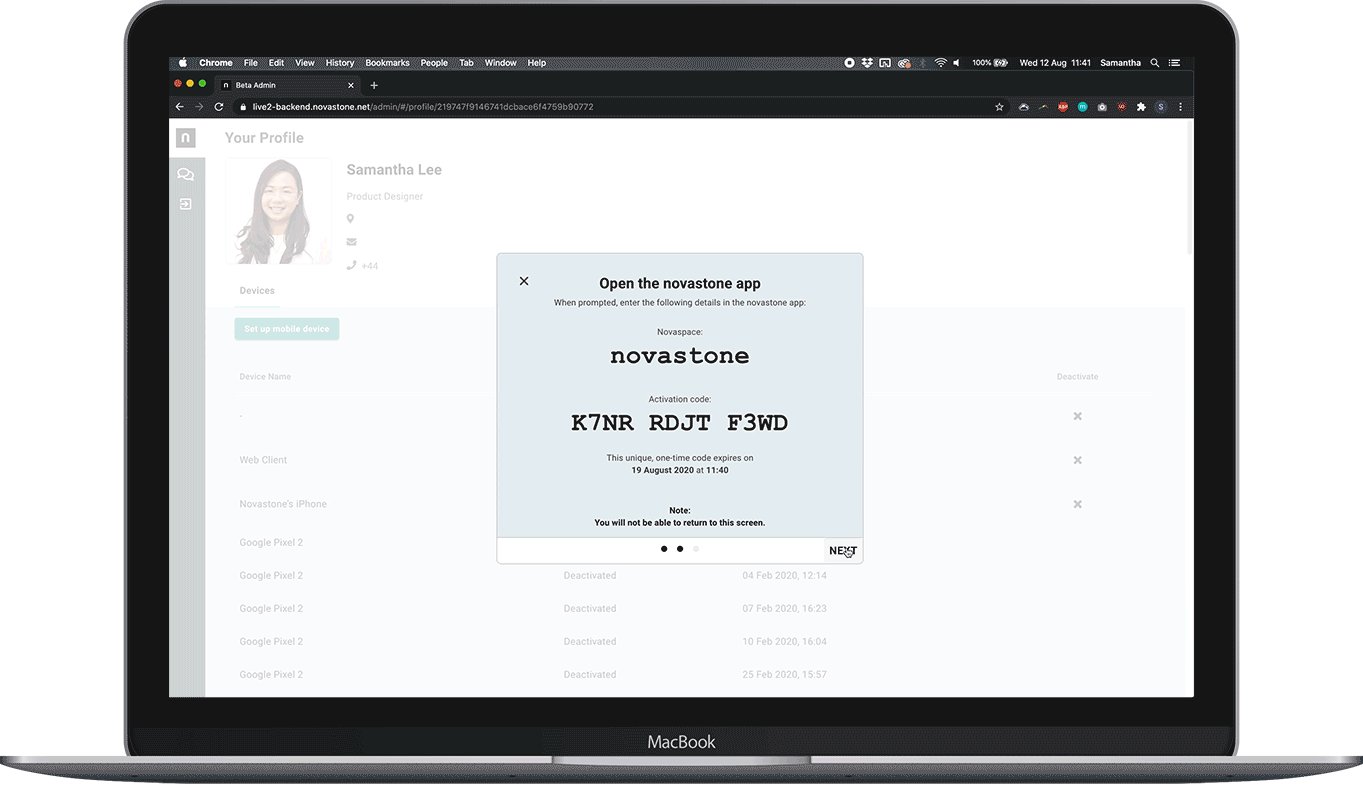
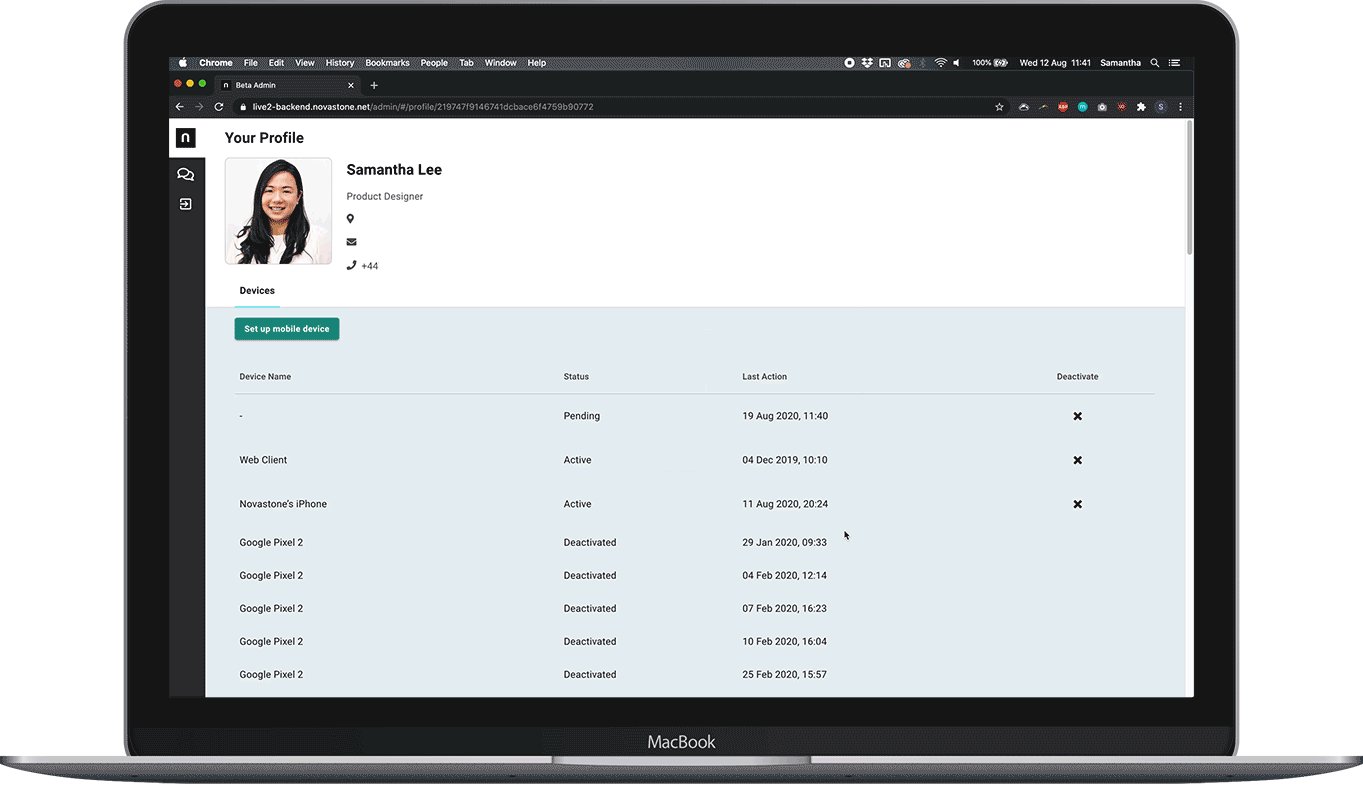
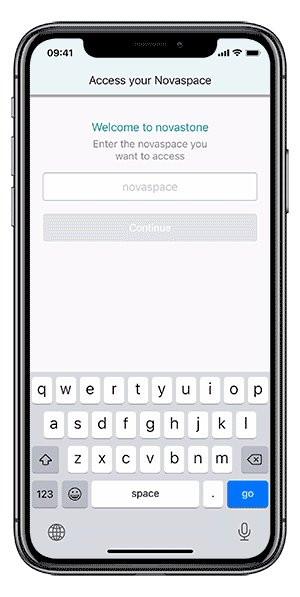
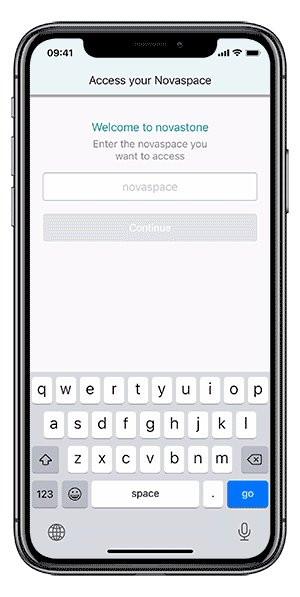
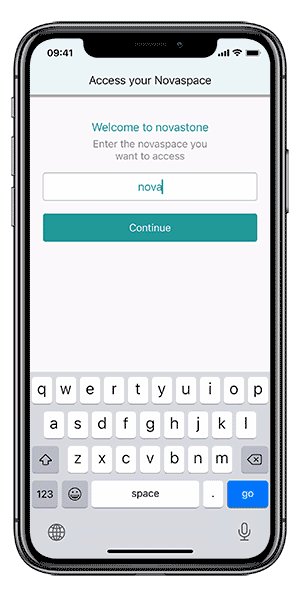
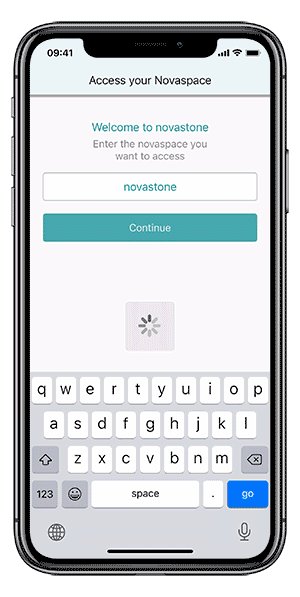
A new step in the registration user flow prompting the user to enter the novaspace they wish to access.
Role
I was responsible for designing the UX and copy for this new feature. I worked closely with the Product Manager, mobile, web, and backend teams to deliver a minimum viable feature (MVF).
2 Week Timeline
While Novastone has a Kanban agile working method this new feature was done in a Scrum-like manner - timeboxed by a hard deadline to set up our SaaS model for our first client at the end of 2 weeks.
Brief Summary
Design an MVF to that enables users to register their mobile device and access their workspace via the Novastone app.
The Results
A new step in the registration user flow prompting the user to enter the novaspace they wish to access.
Select the icon to see the feature on each platform
iOS
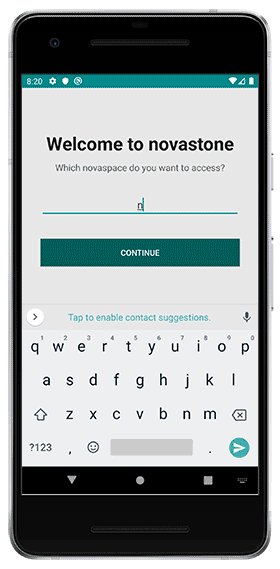
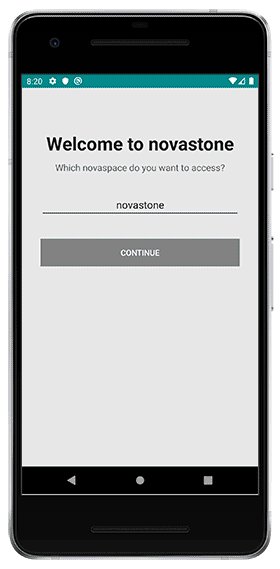
Android
Angular
React





Context & Defining the Problem
There are several things that need to be understood:
At the macro level, Novastone has two user profiles - Staff Users and Client Users
Registering and adding a new device to a user account requires a manually generated Activation Code that is provided by Staff Users
- SaaS web users can access their workspace via a domain (same as Slack)
With this, we were able to define the problem.
How might Novastone enable SaaS product users to register and access their workspace on the mobile app?
User Story
As a Mobile App User
I want to specify the workspace I want to access
So that I can use one single app for multiple workspaces
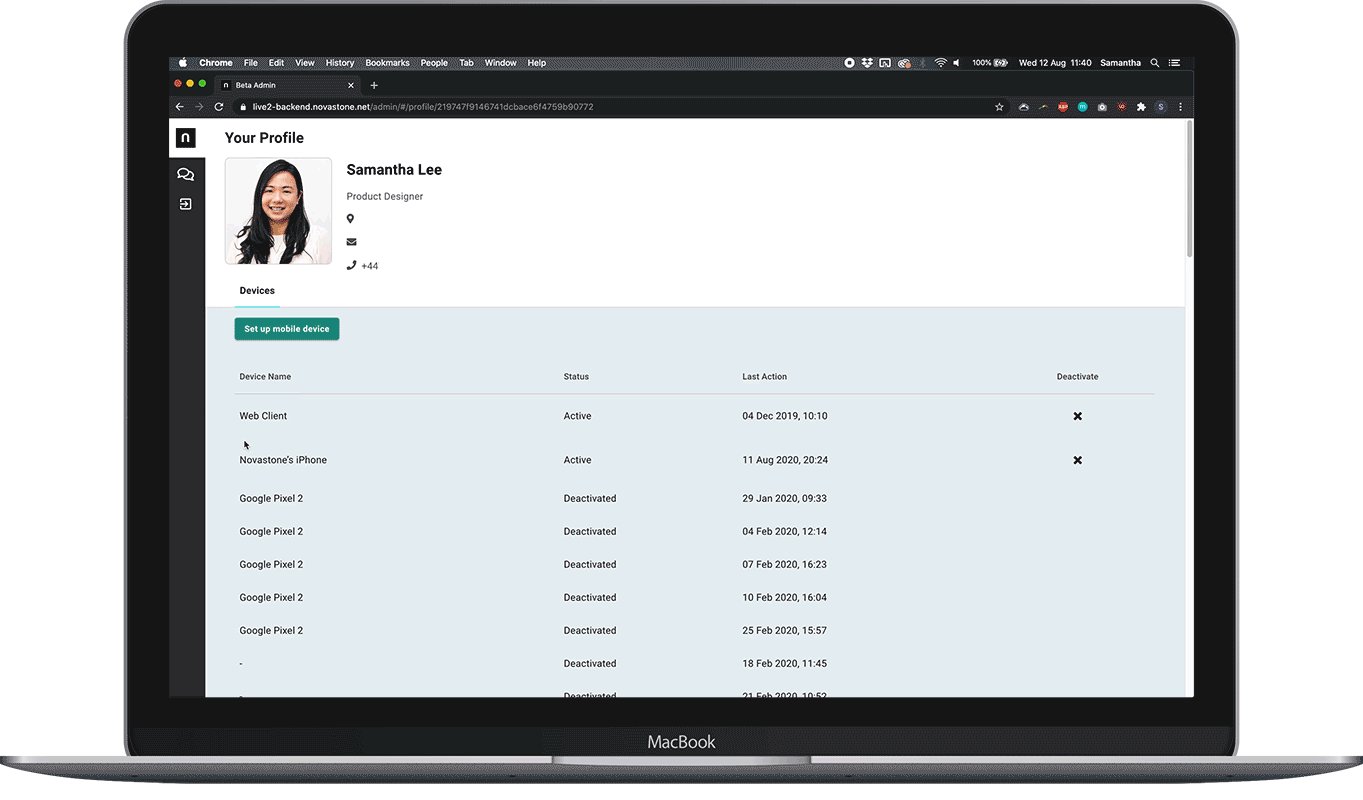
As a Staff User
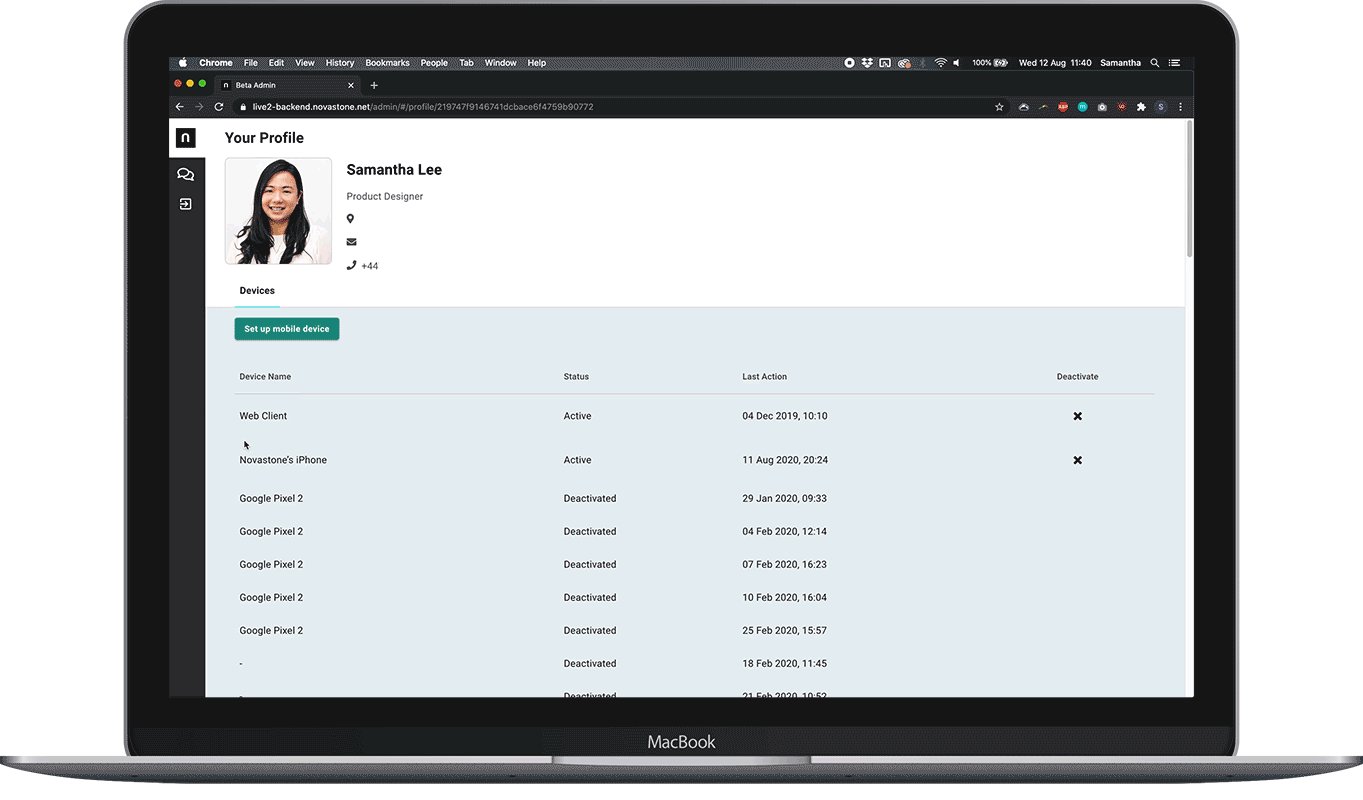
I want to be able to register myself or others on mobile devices
So that I (or they) can use the Novastone app on mobile
Ideation
The following solutions were synthesized and the limitations of each option were discussed.
At this stage I would normally argue that we need to conduct user interviews to determine which is the best solution. However, given our restricted timeline, we selected the solution based on development lead time, team capacity, and impact on UX. The intention was that we would develop and launch this feature with our product and improve on it in future iterations.
For brevity I've scored each factor out of 3 to demonstrate how each solution fared in our discussions. Each solution can score a maximum rating of 9 and the highest score is the most feasible.
1=Feasible with high risk
2=Deliver just in time
3=Deliver with time for validation
1=Large team involvement
2=Medium team involvement
3=Minimum team involvement
1=Slightly negative impact
2=Neutral impact
3=Positive impact
- Diverging user flow between Enterprise and SaaS product
- Additional step means a longer registration process
- Staff and self-registration process would need to have new information
- WhatsApp-Novastone deep link integration
Team capacity: 3/3
Impact on UX: 2/3
Rating: 8/9
- Clients accessing the app via Play/App store would still require a step in registration to specify the workspace
- Additional step means a longer registration process
- Staff and self-registration process would need to have new information
Team capacity: 2/3
Impact on UX: 1/3
Rating: 5/9
- No need to add a new step in the registration process
- Staff and self-registration users do not need more information
- Requires a more complex API call during validation
- WhatsApp-Novastone deep link integration
Team capacity: 1/3
Impact on UX: 3/3
Rating: 5/9
- Enables us to build towards streamlining the registration process
- Multiple workspace registrations creates complications
- User flow could be built similar to the WeChat self-registration
- WhatsApp-Novastone deep link integration
Team capacity: 1/3
Impact on UX: 3/3
Rating: 4/9
- Self-registration process as per WeChat self-registration but with a workspace selection
- This would require a single-instance email/phone number registration AND/OR workspace-specific Activation Codes
Team capacity:1/3
Impact on UX: 3/3
Rating: 4/9
SELECTED: #1- A new step in registration to specify workspace
After agreeing on the solution each of the concerns were addresssed and accounted for during the 'How' process.
Issue 1: Enterprise vs SaaS user flow
- Enterprise clients host their own whitelabel version of the app on the App/Play store
- User journey diverges for whitelabel Enterprise app from the SaaS app at registration
- Each workspace would have a unique name that is associated with their domain
SOLUTION: Enterprise app builds will have a welcome screen instead of this workspace screen
Issue 2: Registration info needs to be updated to include the workspace name
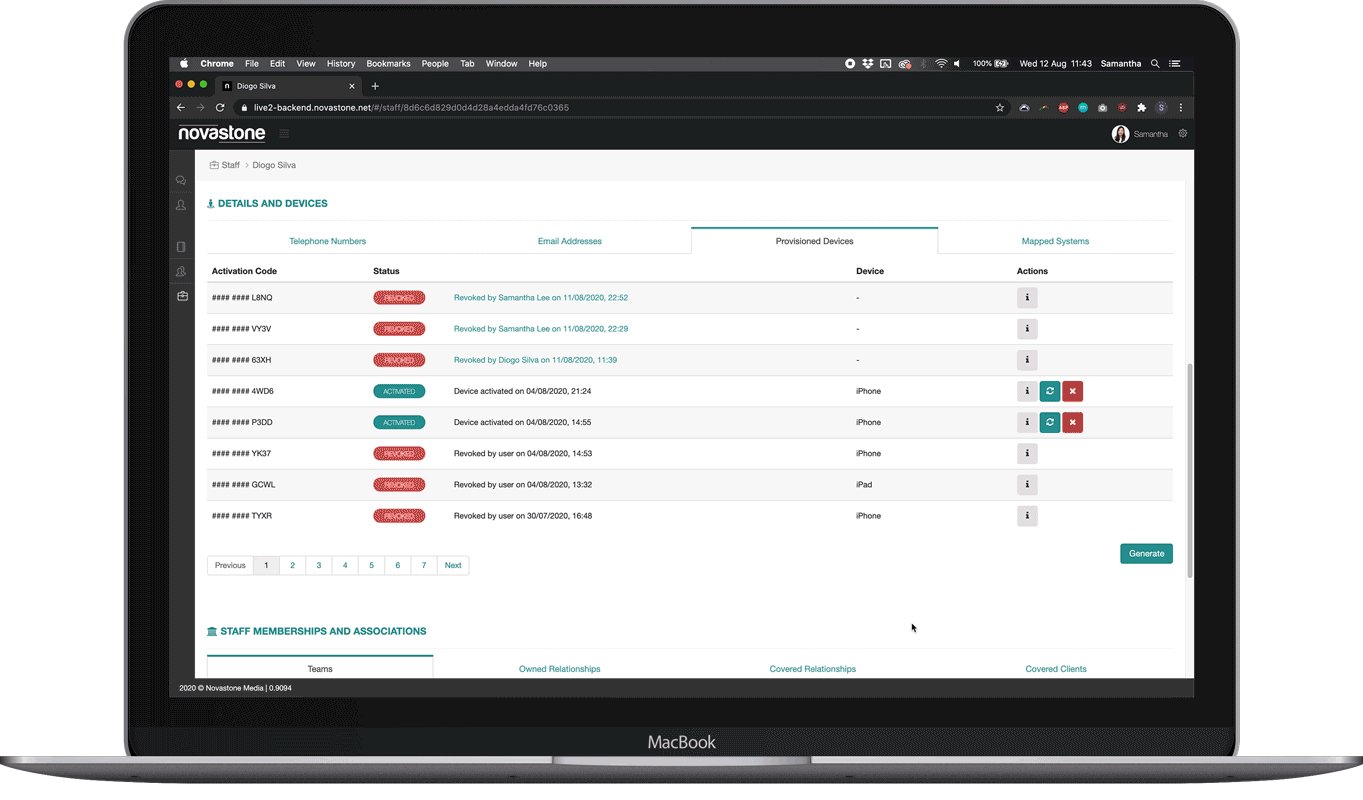
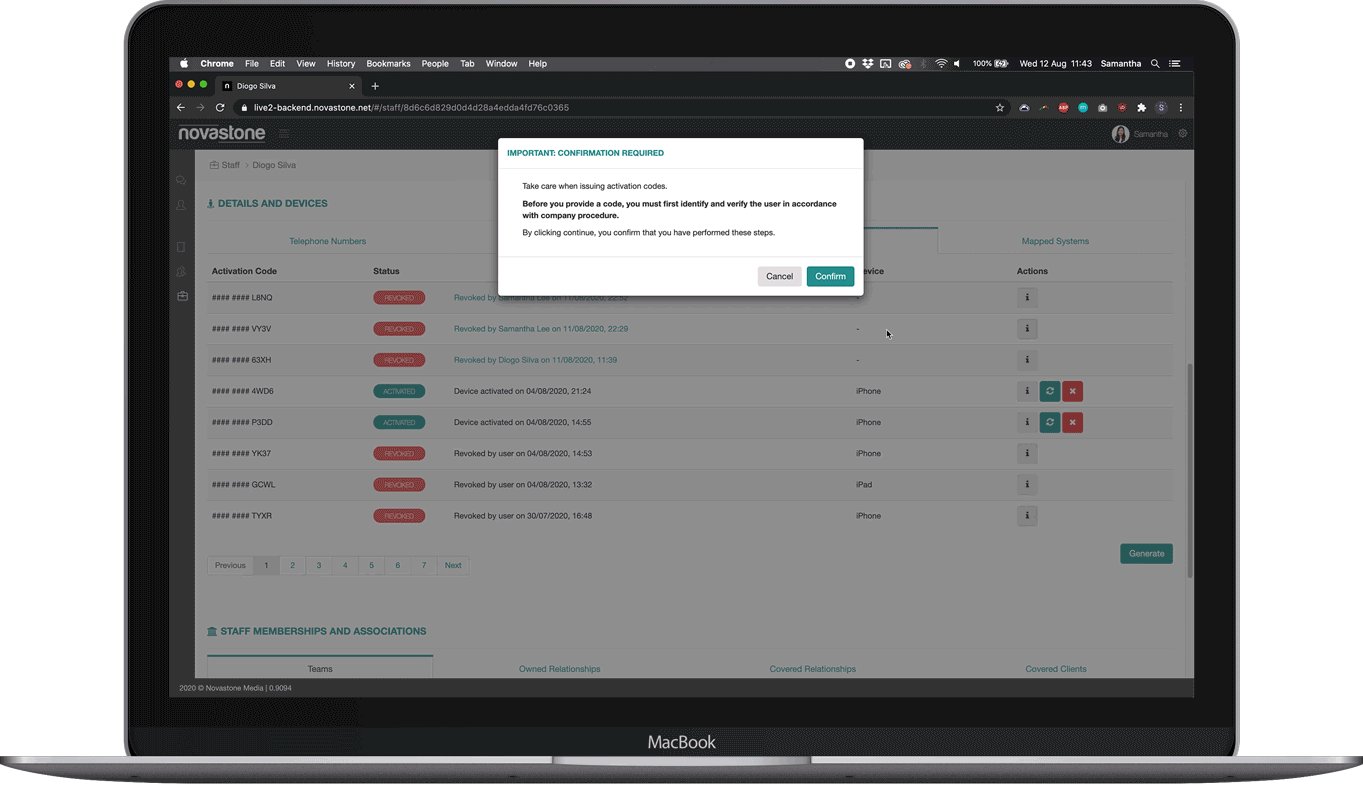
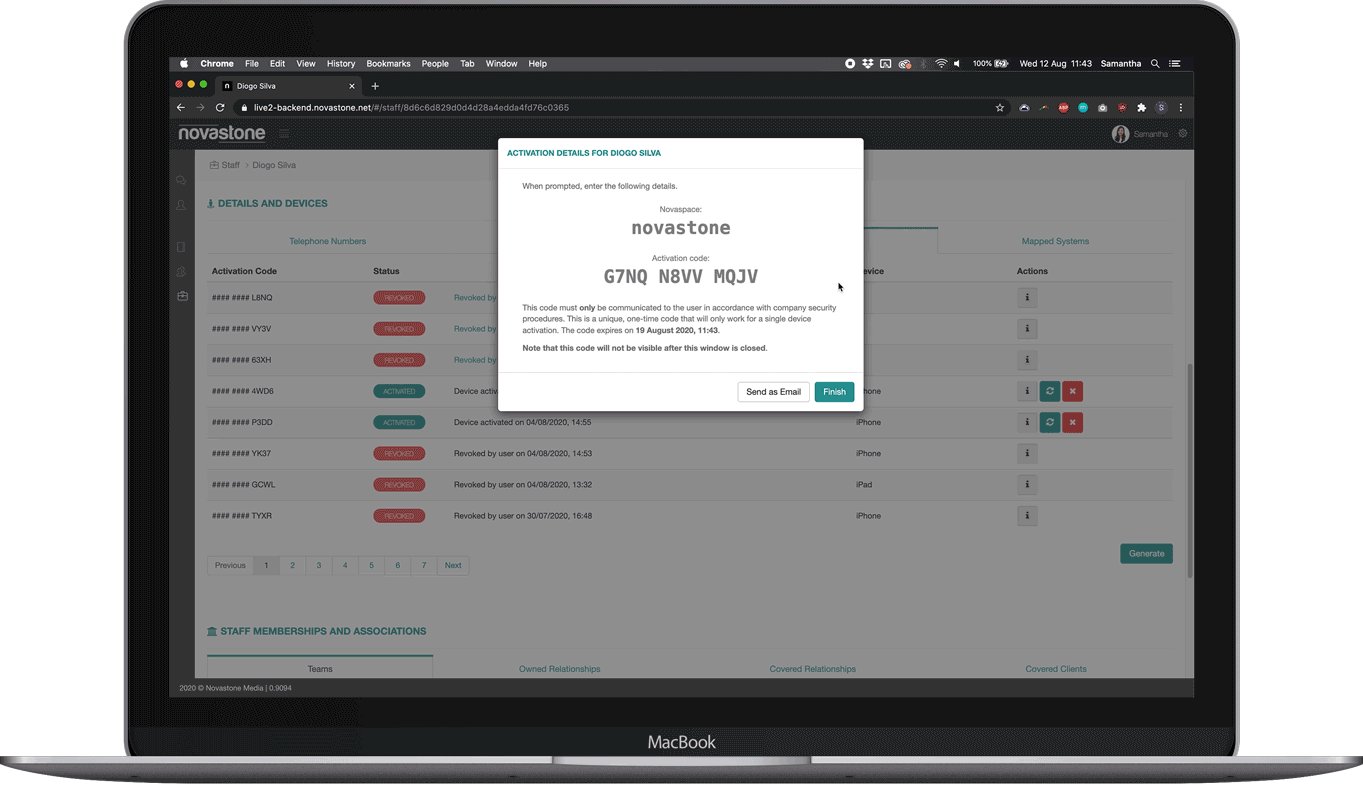
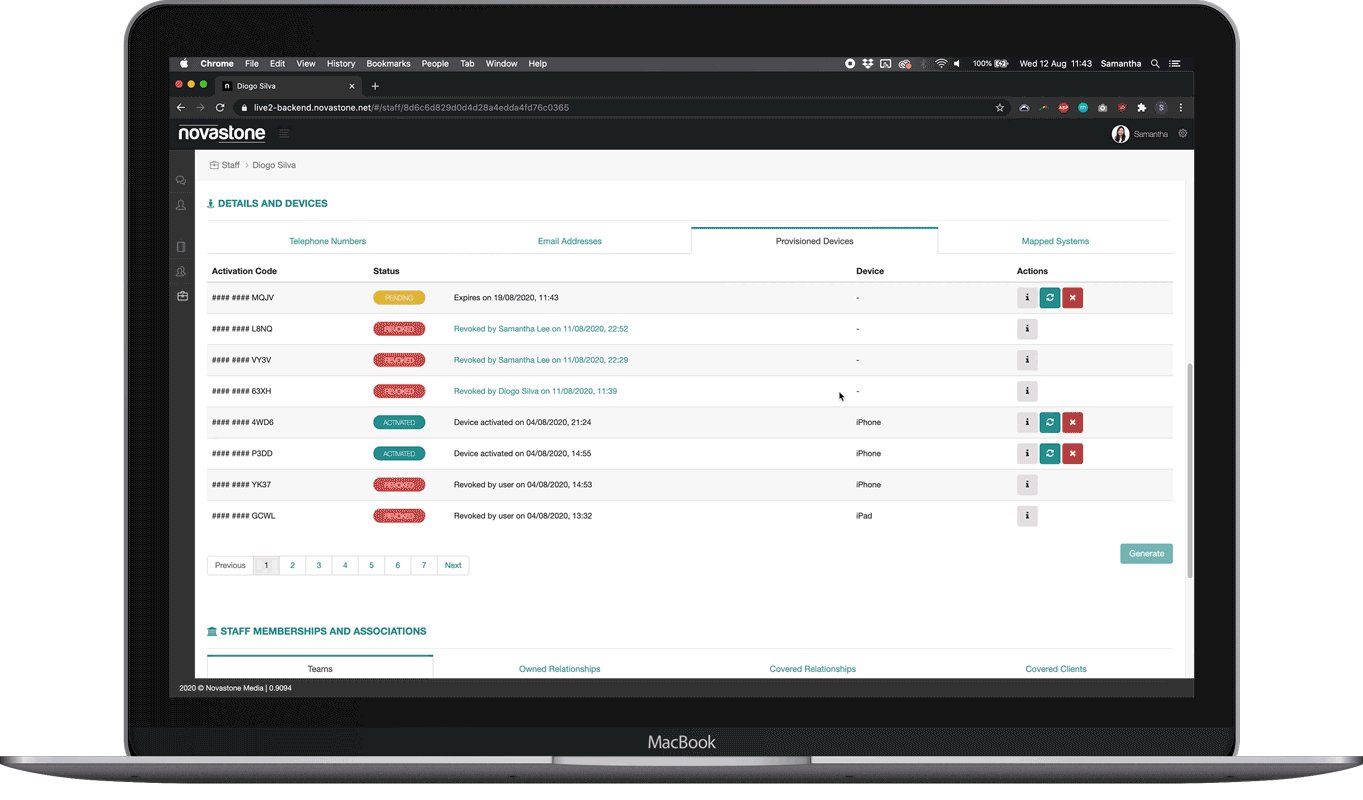
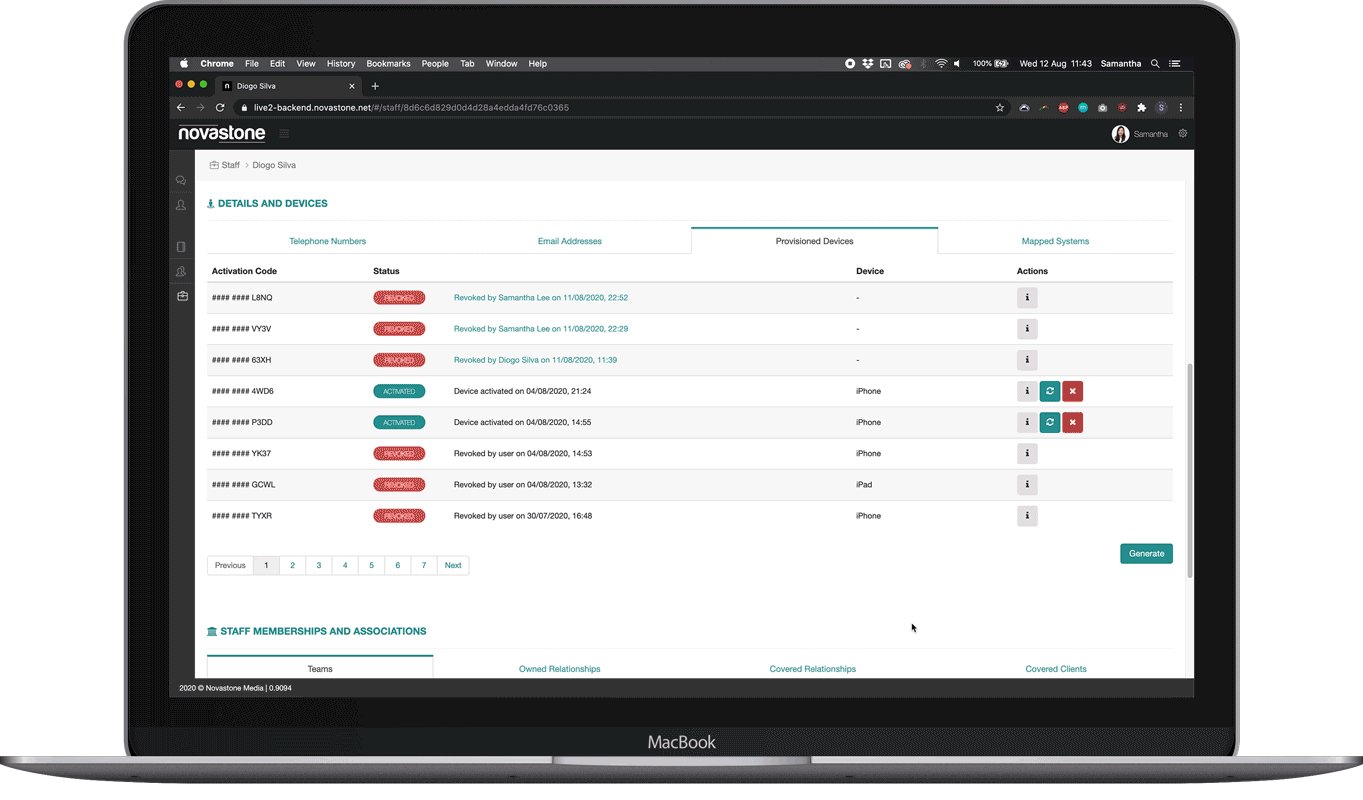
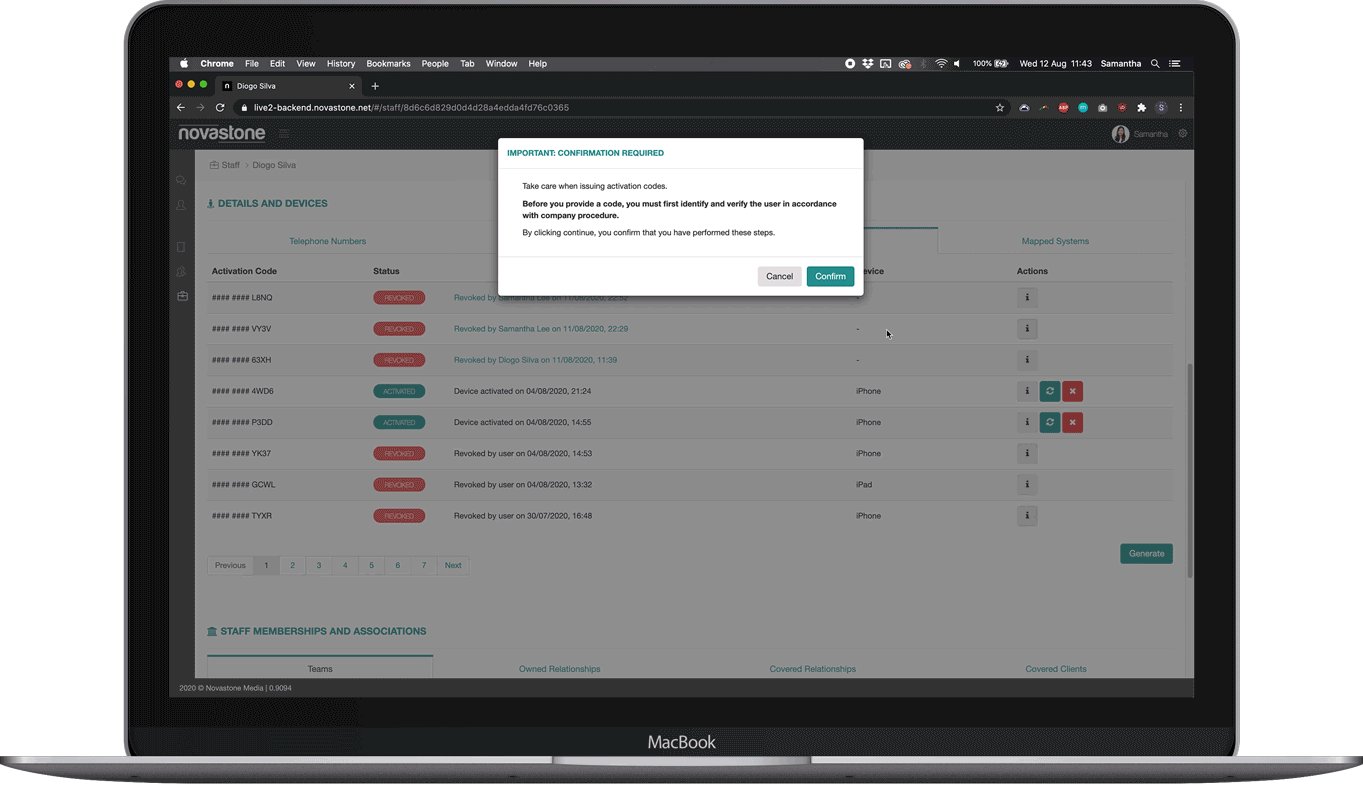
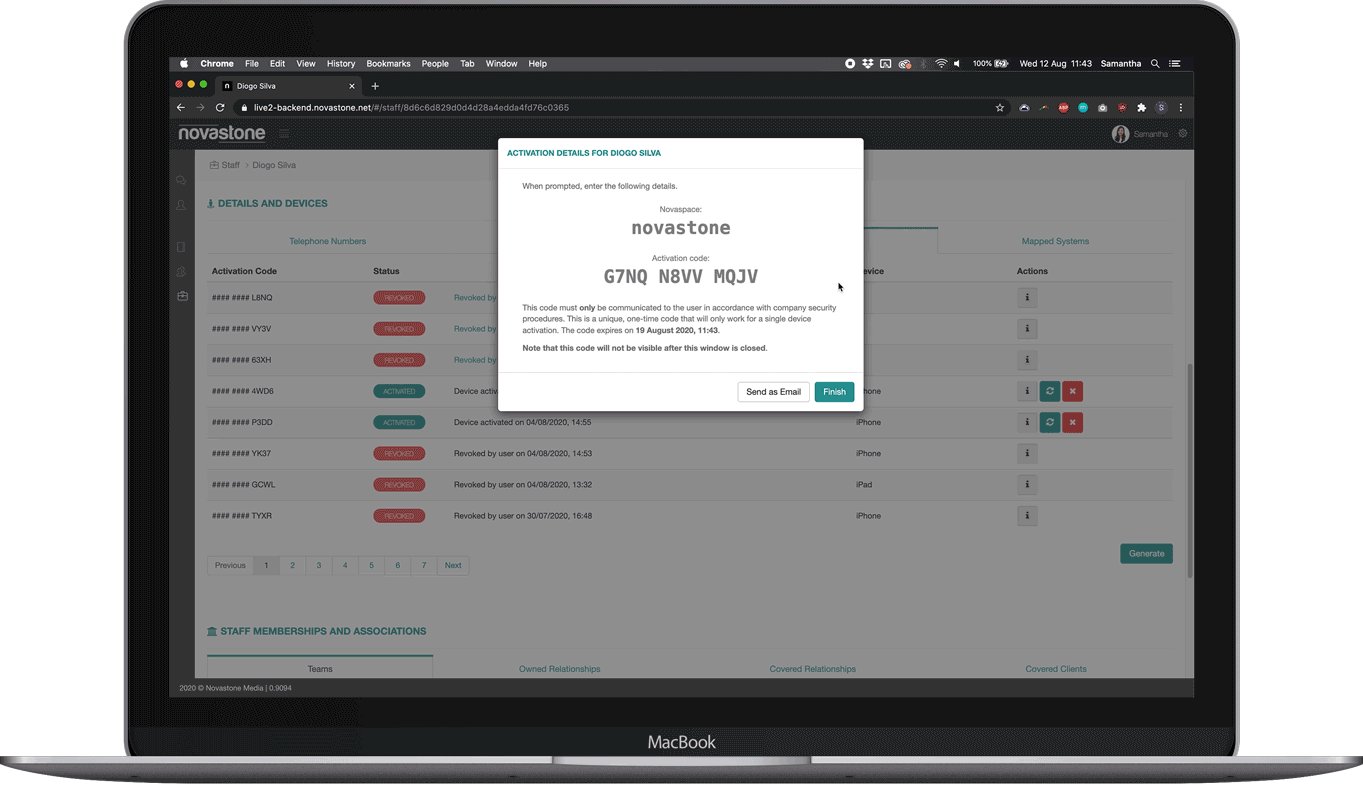
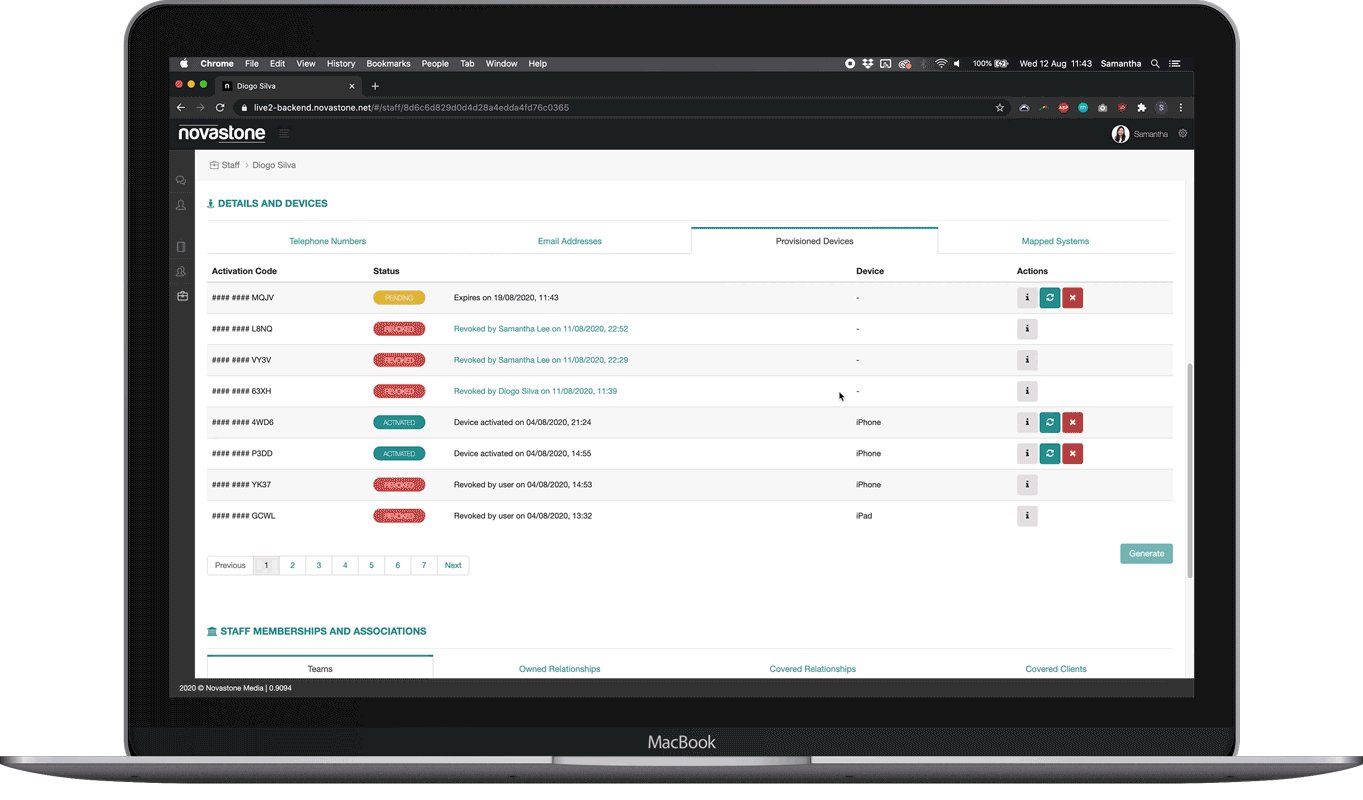
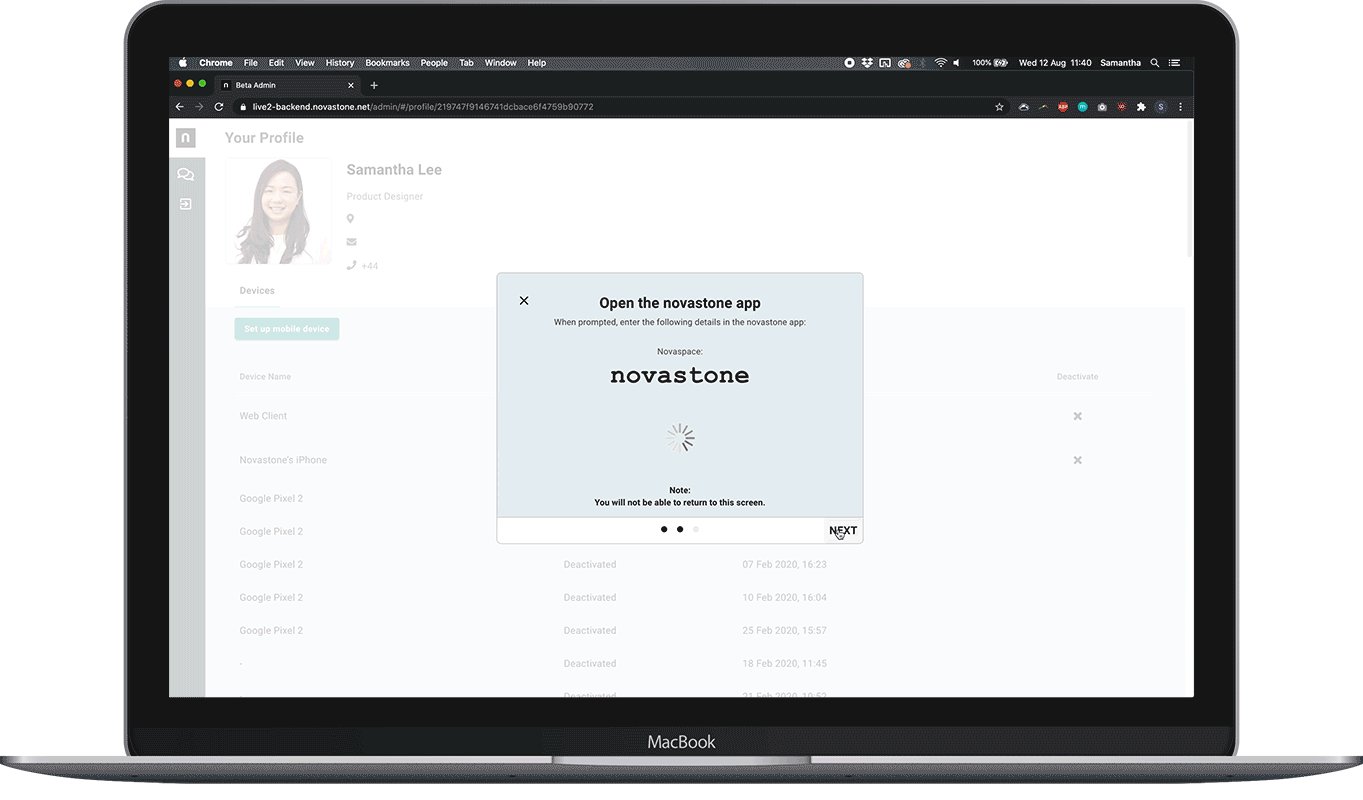
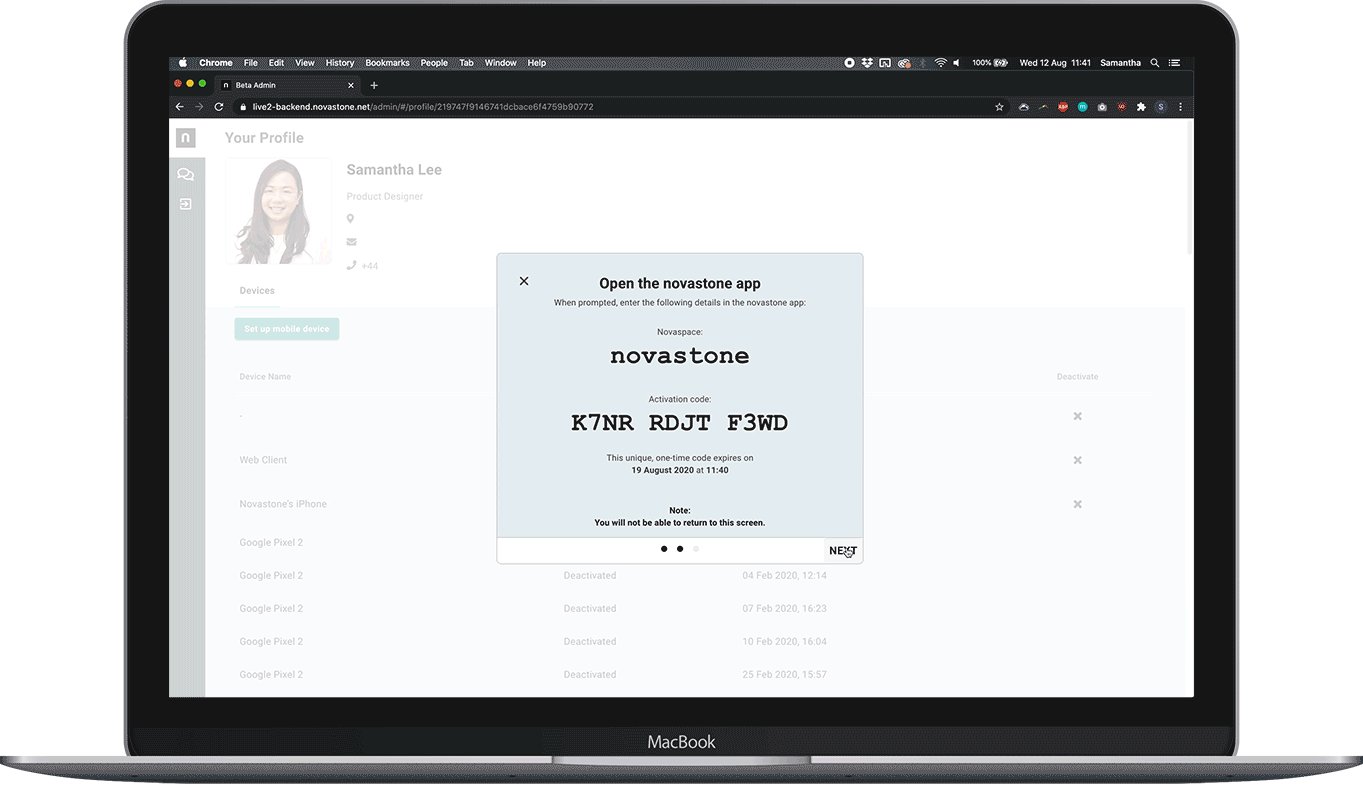
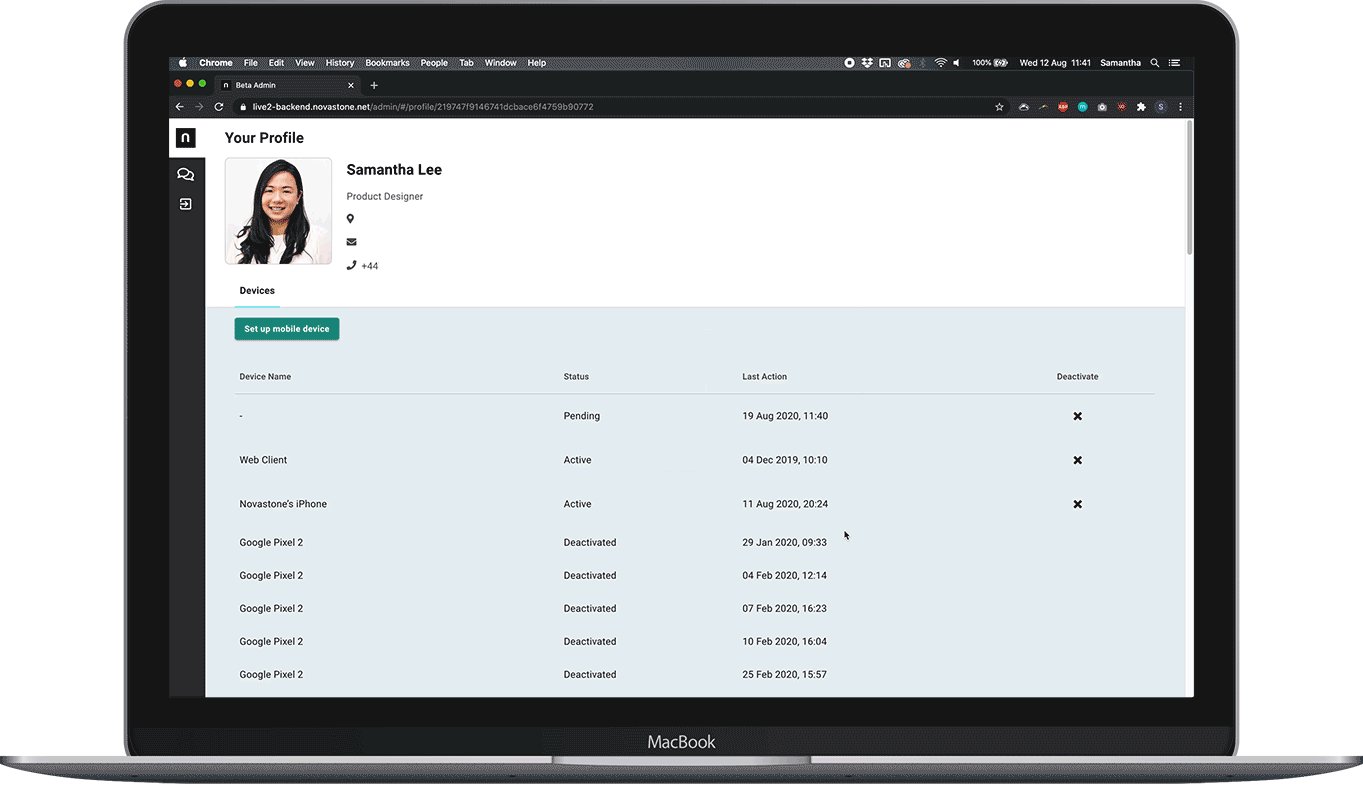
- When Staff Users generate an Activation Code they need to be informed of what should be entered into the workspace input field on the mobile app. Activation Codes can only be generated on the web platform.
SOLUTION: Involve the web team and add the task of incorporating the workspace name into the generated registration information as a requirement for the MVF
Issue 3: WhatsApp-Novastone integration issues
- Client Users can also communicate with Staff Users via WhatsApp. However, Novastone has features that cannot be shared across to WhatsApp (for example: transaction forms that can be approved using biometrics, larger file attachments and multiple conversation threads)
- If Client Users are sent any features that are not shared across WhatsApp, they receive a deep link inviting them to view the information on the Novastone app
- Assumption: the Client User has already registered into this workspace on their app, the deep link would direct them straight into the content
SOLUTION: Deep link invitations sent via WhatsApp to include a dynamic domain that references the right workspace
Mockups
By using the design library that I have been building, developers were able to reuse components from other registration screens to put this screen together. I was also able to skip lower fidelity wireframes and immediately create mockups of this feature, all of which resulted in a more efficient development phase and quicker turnaround time.
Mockups
By using the design library that I have been building, developers were able to reuse components from other registration screens to put this screen together.
I was also able to skip lower fidelity wireframes and immediately create mockups of this feature, all of which resulted in a more efficient development phase and quicker turnaround time.
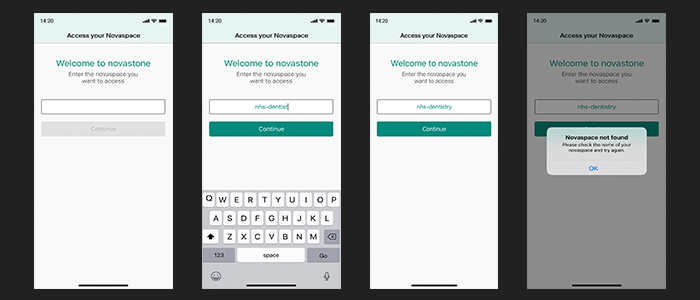
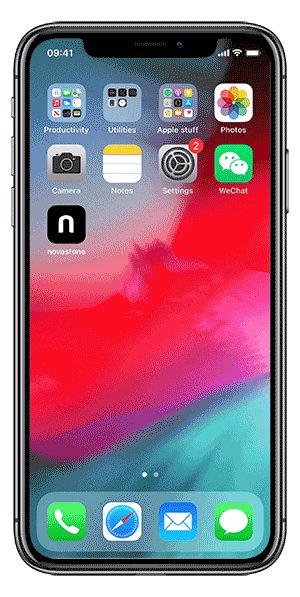
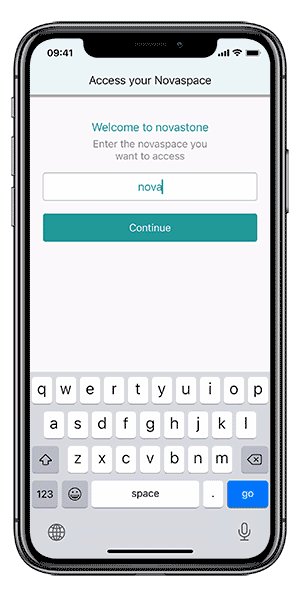
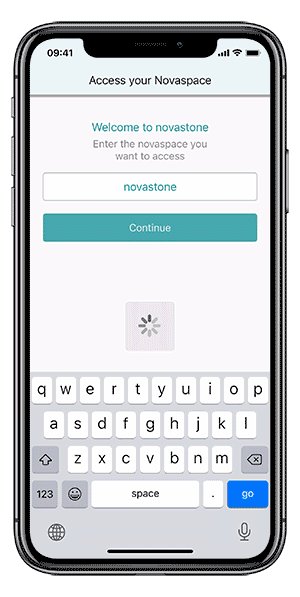
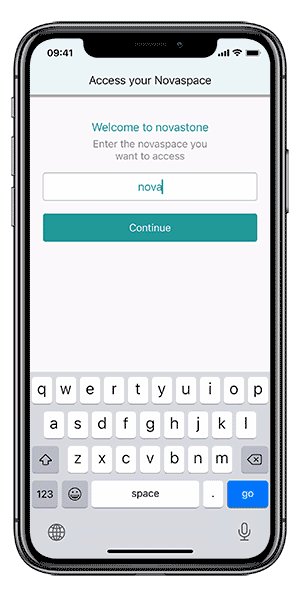
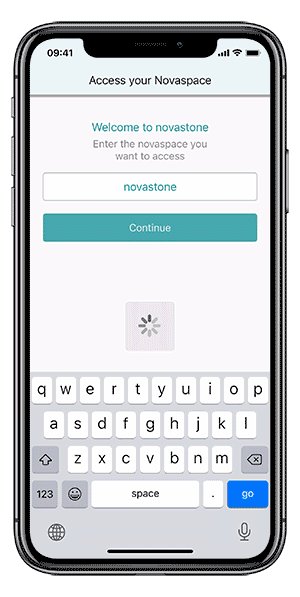
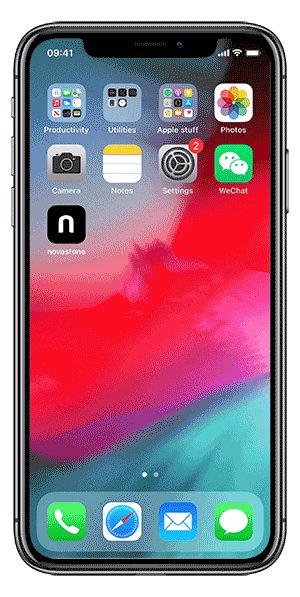
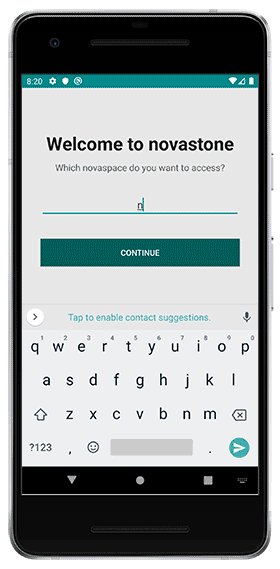
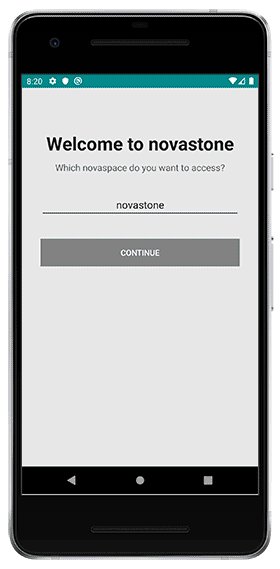
iOS mockups of (left to right) inactive, active, value entered and error state.
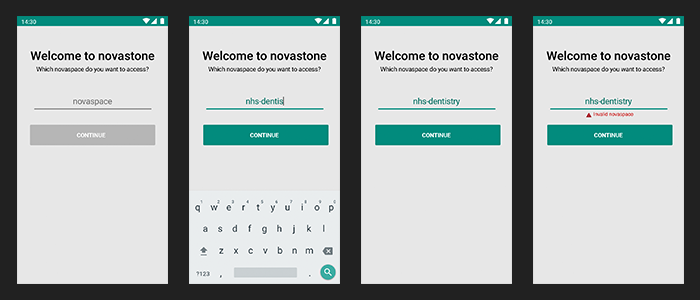
Android mockups of (left to right) inactive, active, value entered and error state.
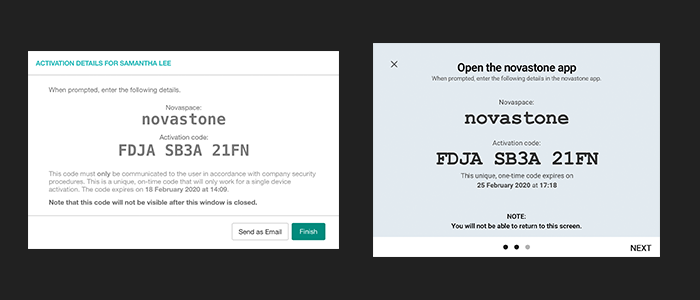
At the time of development, the web platform was migrating from Angular (Left) to React (Right) which meant that an additional registration information screen mockup was required.
UX Writing: 'workspace' vs. novaspace
During feature development, we referred to the domain as the 'workspace' or 'environment' but we recognised that these terms had their limitations as user-facing terminology so as part of feature development, we considered what term might be more appropriate and meet 3 key requirements:
- Relevant to Staff Users who use Novastone as part of their job to communicate with customers
- Relevant to Client Users who use Novastone to communicate with businesses
- Understood by all Users with varying levels of technical literacy
As there was no capacity to do extensive user research and understand what each User group would find more relevant, we deliberated what use cases there would be for each term and how it might fit into our requirements.
Technical terms
Environment, Platform, Portal, Instance, Domain, Subdomain, Access
Business terms
Team, Account, Company, Organisation
Casual terms
Community, Neighbourhood, Branch, Party, Lineup, Squad
General terms
Space, Faction, Unit, Room
Synthesized terms
Novaspace, Teamspace, Novasquad
While the term 'workspace' has been made common thanks to Slack, this term was ruled out as alienating to Client Users who are not using Novastone for 'work' and those who are less familiar with digital platforms may find it confusing.
During this phase, the Commercial team pushed for a more Novastone-specific term, something that we could own and define as being unique to our product. Other terms that were seriously debated and discussed were Portal, Team and Space.
Ultimately, the term 'novaspace' was decided upon due to its reference to 'spaces' and ownability as part of the Novastone product.
Novaspace feature
Select the icon to see the feature on each platform
iOS
Android
Angular
React





Product Impact on UX
Prototype Assessment
Novaspace usability observational feedback
After the launch of the novaspace screen, there have been several cases where a new Mobile App User will misread what information is required in the first step and fill in their Activation Code instead.
Further usability research is required to understand how this confusion can be avoided and what other signifiers would users need to reduce the friction in this step of the registration process.
Improving the registration user flow
Progress bar
- Currently, the novaspace screen is 'step zero' in the registration flow and the progress bar does not appear until the (next) Activation Code screen
- The progress bar for the user flow begins on the Activation Code input screen which is technically already the second step
Registering on web
- If Activation Codes are being generated to register a user onto the web platform then the novaspace information is reundant
- This may confuse users who are registering or providing the information to clients to register themselves later
Future iterations
Short term UX improvements
- Including the novaspace screen into the progress bar
- WhatsApp deep link to register into the Novastone app or self-registration
Multiple novaspace handling
- Allowing users to switch between novaspaces
- Multiple novaspaces at any given time
Bigger feature improvements
- Developing a registration process that supercedes the need for novaspaces and Activation codes
- Allowing users to access deep links without extensive registration process
User Story Recap
Brief Objectives Recap
As a Mobile App User
I want to specify the workspace I want to access
So that I can use one single app for multiple workspaces
As a Staff User
I want to be able to register myself or others on mobile devices
So that I (or they) can use the Novastone app on mobile
2024 © SAMANTHA M.Y. LEE